UX/UI Design, Visual Design,
Interaction Design, Information Architecture
Research, Prototyping, Usability Testing
Bhuku is an app for book lovers that will help users track everything they own, books they have read, what they will read next, and also everything they have loved so far. My high level objectives were to design mobile app and brand. Here's what I did to help them reach their goals.

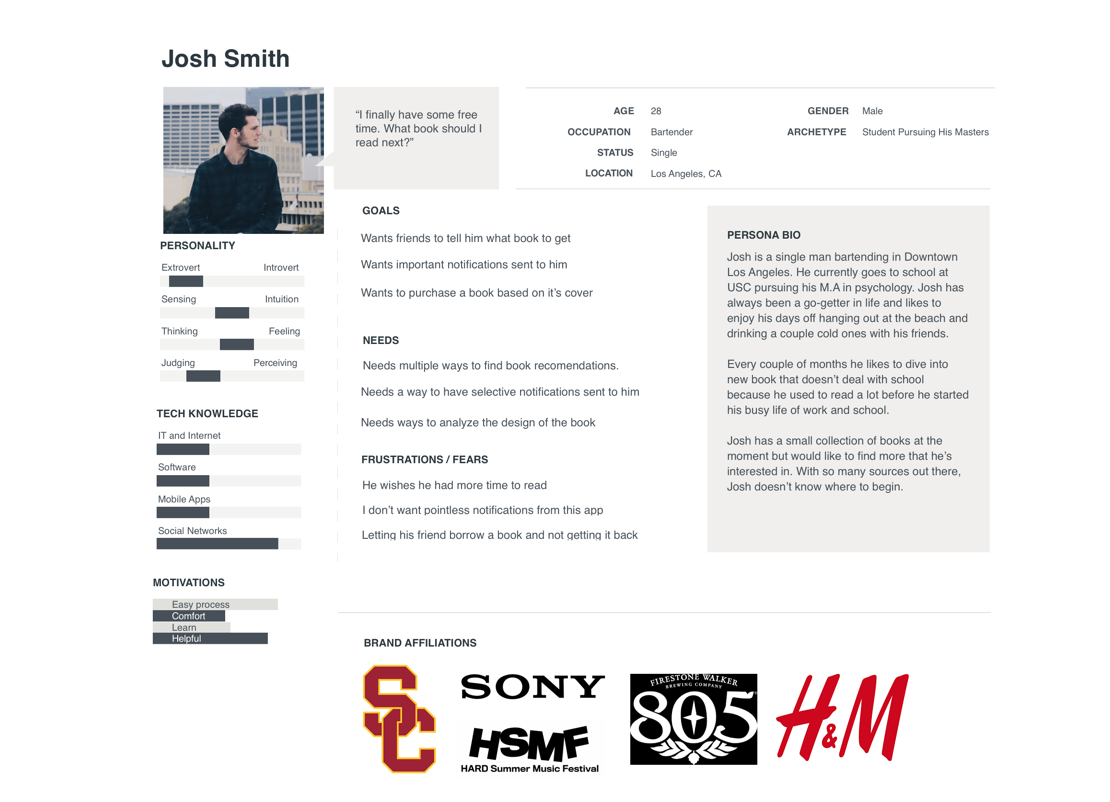
Before any research was done, I created a research plan to outline what I wanted to learn during the discovery phase. I tasked myself with doing some secondary research first so, I created Competitive Analysis document in which I went and did research on the book cataloguing industry. I then created some provisional personas to get an idea of who my target audience could be. Once I had that down, I planned my primary research by creating a interview script, then conducting interviews with my target users the next day. After interviewing, I used an Empathy Map diagram to synthesize my notes. Looking over my notes I found interesting insights such as readers will find new books from different sources that range from videos, friend recommendations, and search engine apps.

Once I had my data synthesized, I created a POV and HMW deliverable to define my problem and open ideation sessions. With my ideation sessions, I did a brainstorm with a group of friends to come up with different features we could use for my HMW questions. I then used a Business & User Goals diagram to find the common goals of the user and the business. After seeing that book recommendations, and important notifications were the common goals, I created a product roadmap to start prioritizing features. After that, I wanted to layout the apps information so I created a sitemap, user flow diagram, task flow diagram, and ui requirements document to better understand where features and screens will live within the app.

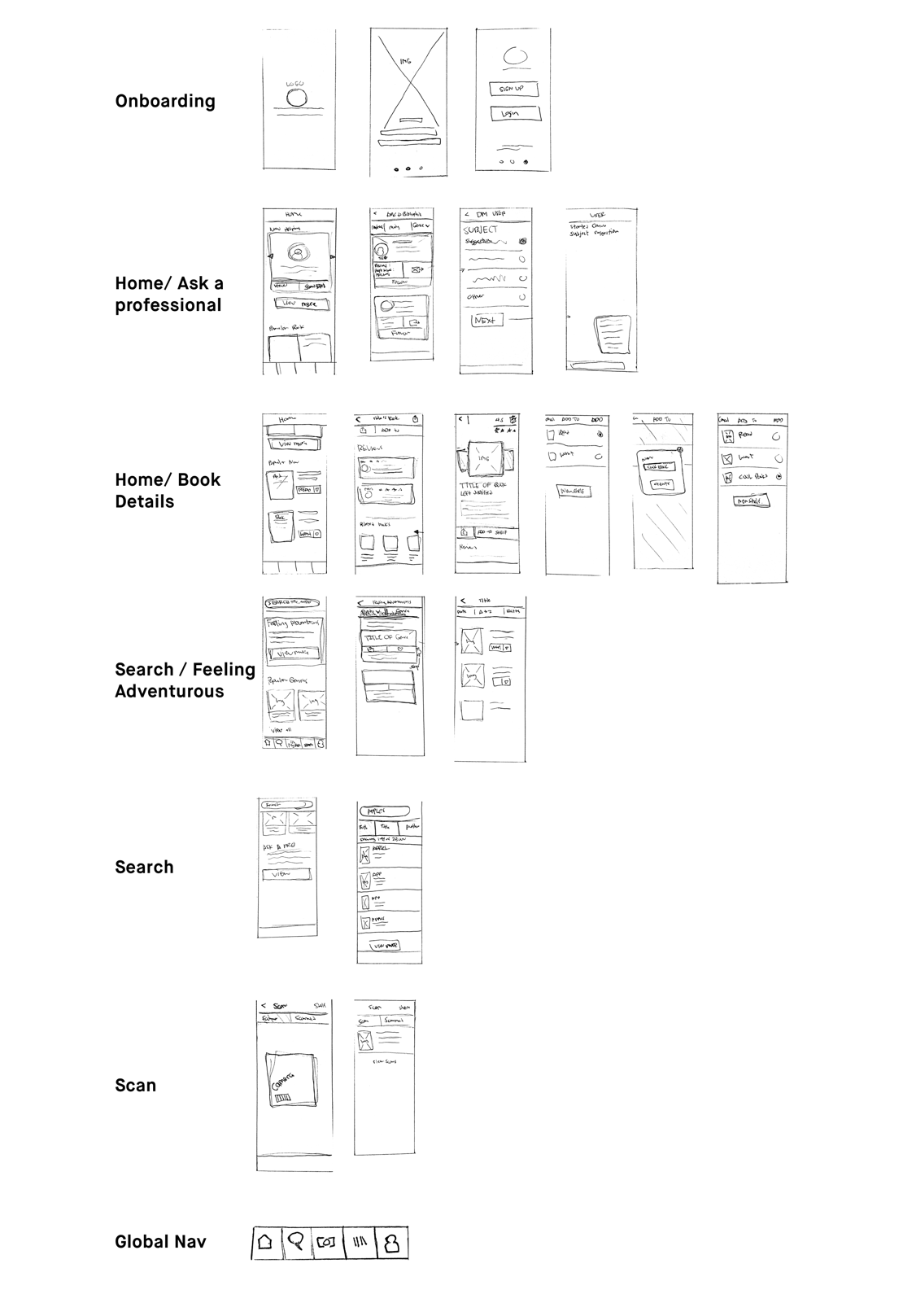
Once I had key information planned out, I created wireframe sketches based on my previous documents so I didn't forget any important features. Once my sketches were done, I annotated them to give stakeholders a better understanding of what was drawn and to explain each screen and features. Mid-fidelity prototypes were then made for the testing I would do on users. I then created a Usability Testing Plan to outline what I would be testing for.


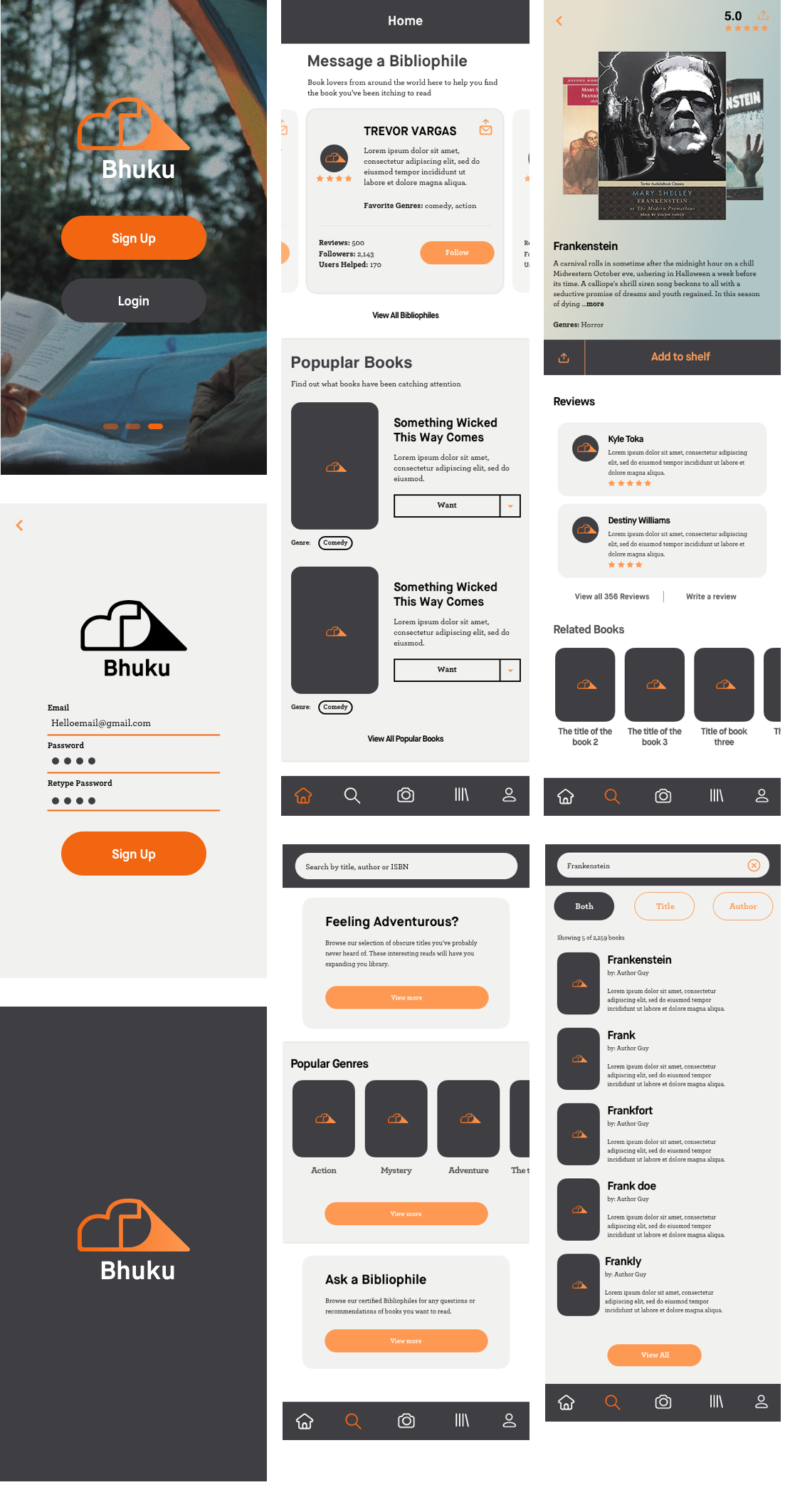
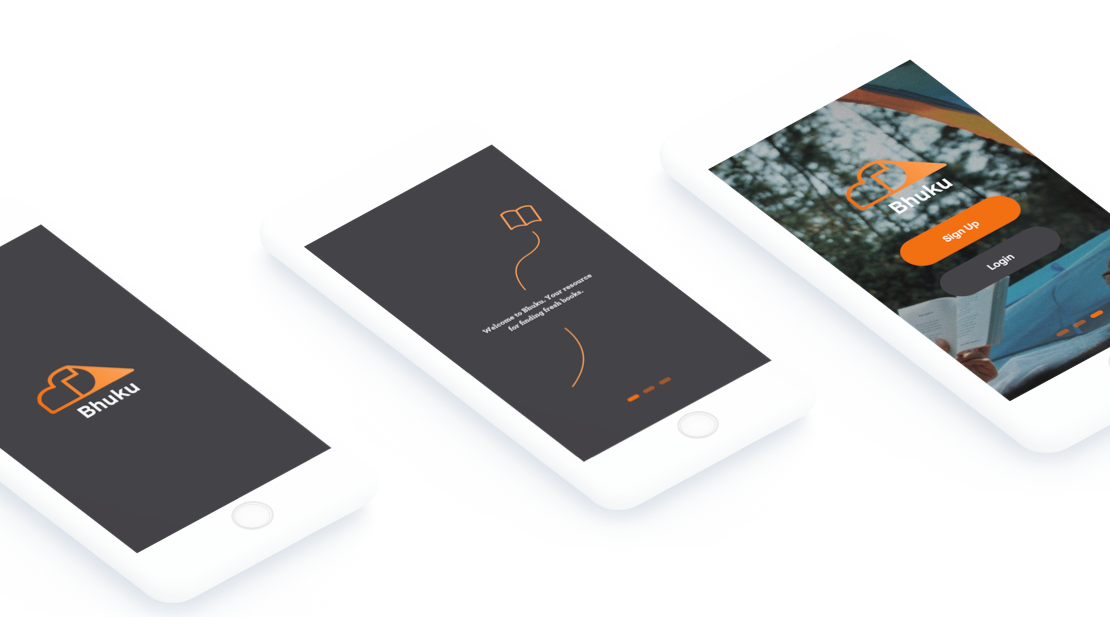
I went out using testing users using Invision as my prototyping tool. Once testing was over, I synthesized my research using an Affinity map to create new design recommendations for my app. I then started on creating the High-Fidelity Prototypes by starting off with a Moodboard to get a sense of the visual direction, created the logo by doing multiple sketches through paper and illustrator, then a Style Tile to layout the branding of the app. I then created a UI Kit to create reusable design patterns for Bhuku and then put it all together by creating the High Fidelity Prototype within Sketch. I then uploaded these screens into Invision as the finished prototype.