UX/UI Design, Visual Design,
Interaction Design, Information Architecture
Research, Prototyping, Usability Testing
Pan American Airways is on a mission to open up a flying experience that’s a cut above the usual. Although an app is in the long-term roadmap, it’s not the first focus at the moment. Instead, Pan Am wants to start with a responsive site that doesn’t force users to download and install anything. This is how I helped them build the site.

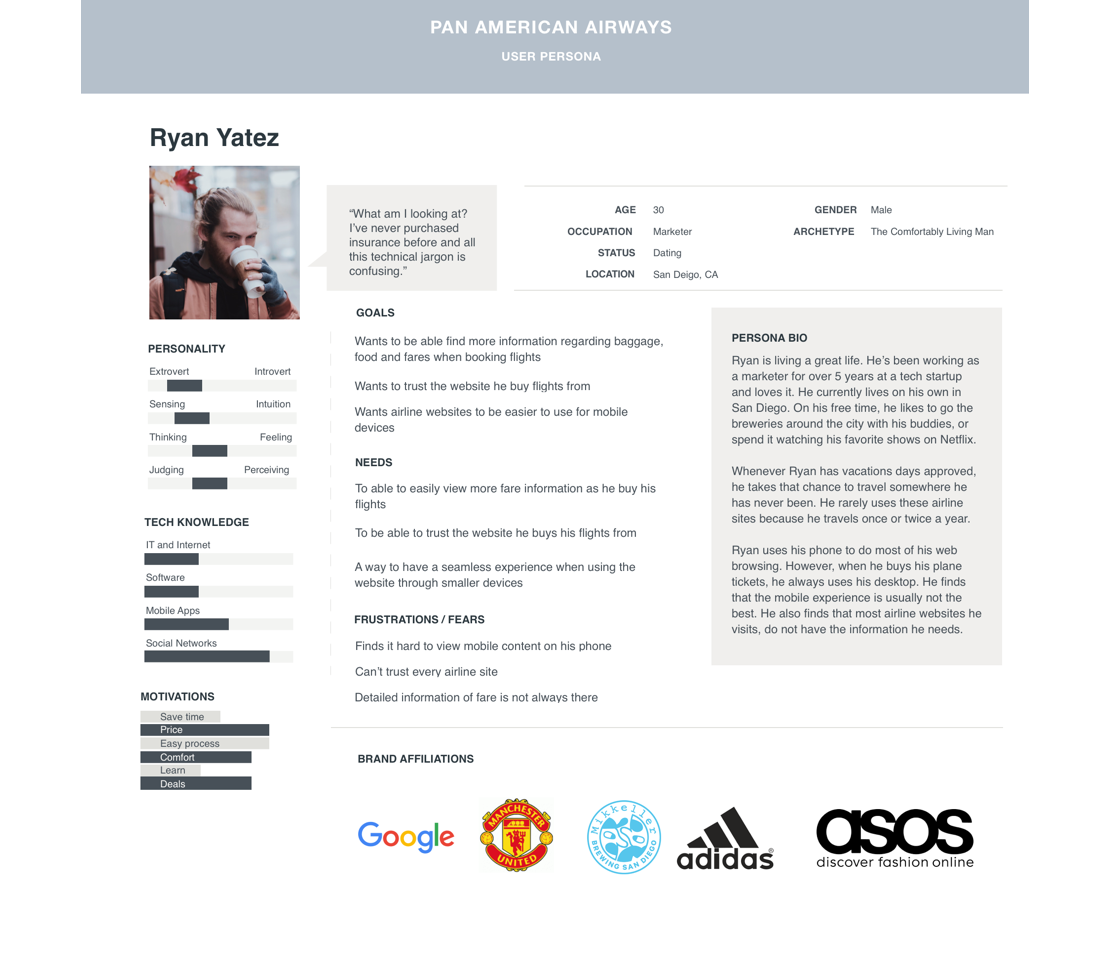
Before designing, a research plan was made to give me base of where to start. To better understand the market, I created a competitive analysis document by reading reviews, blogs, articles to collect data on other airline websites. Interviews were conducted to collect qualitative data about their experiences with airline websites. After, I created an Empathy map to gain a better understand of what the users needs and wants were. Our persona was then created to represent our target audience.

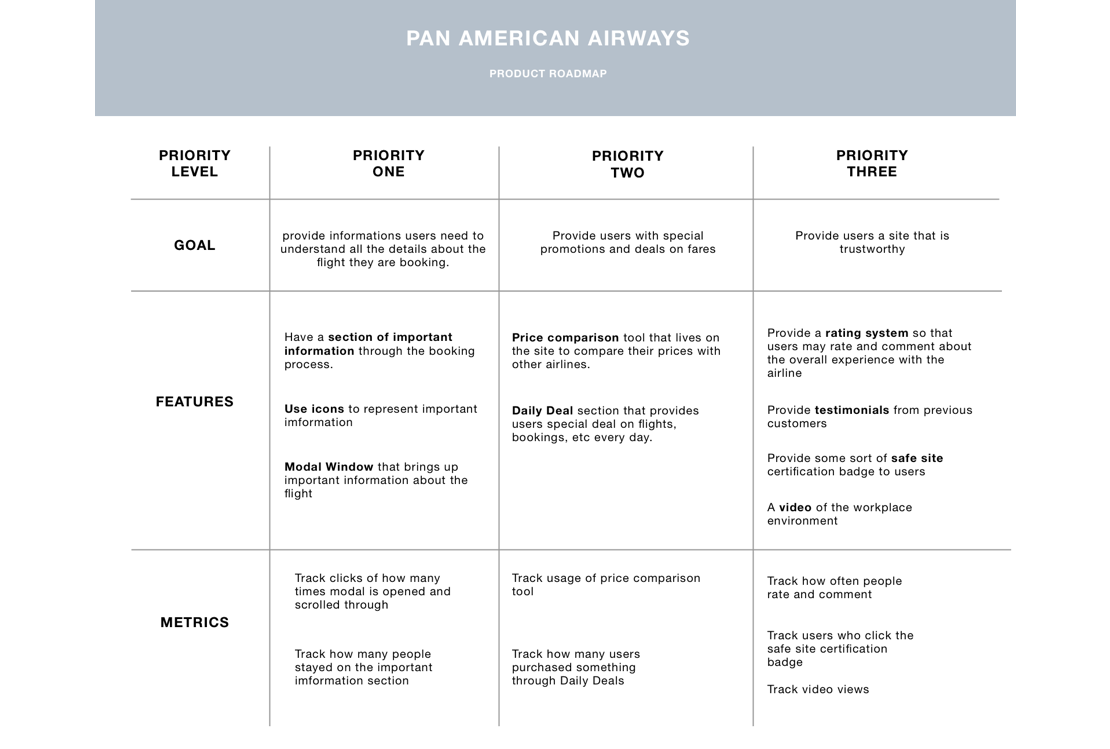
POV statements and HMW questions were made in order to start defining the problem and open up ideas for solutions. I then created a Business and Users Goals document to take a step back and find the goals of the user, the goals of the business, and the common goals between both. Product roadmap was created to provide solutions for website.

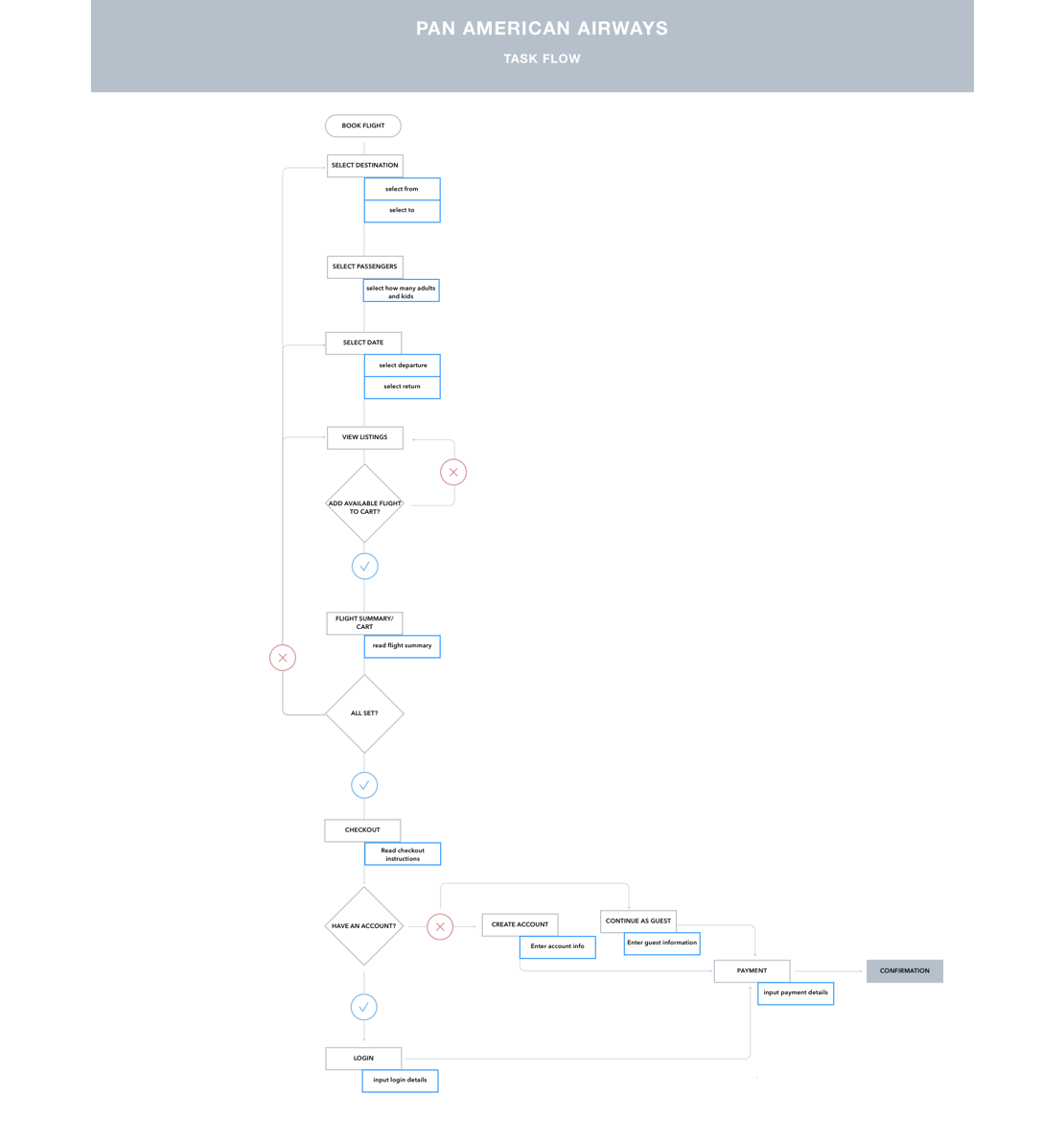
Sitemap, User Flow, and Task Flow documents were made in order to layout the pages I needed, and to see how the users journey will look through the website.

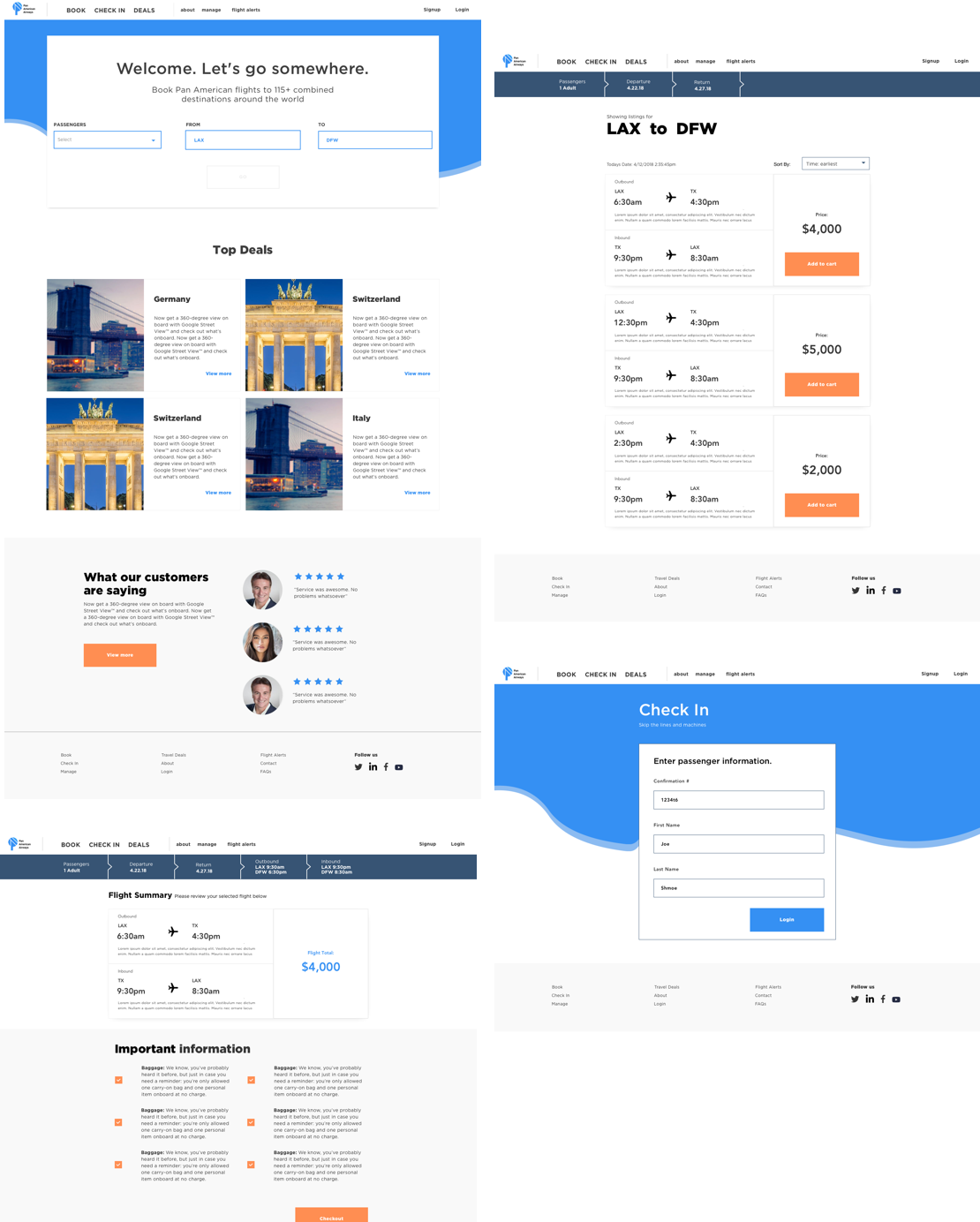
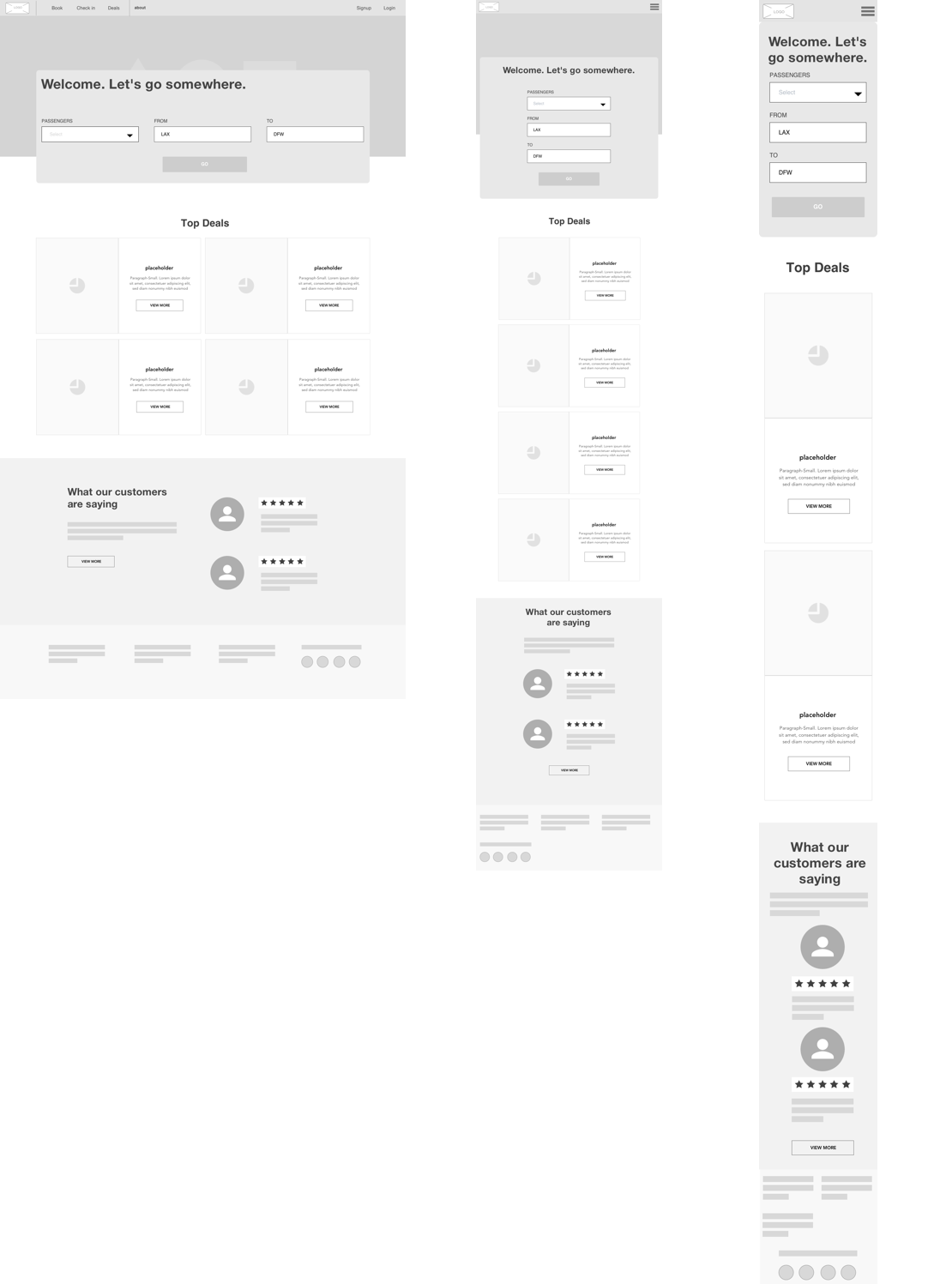
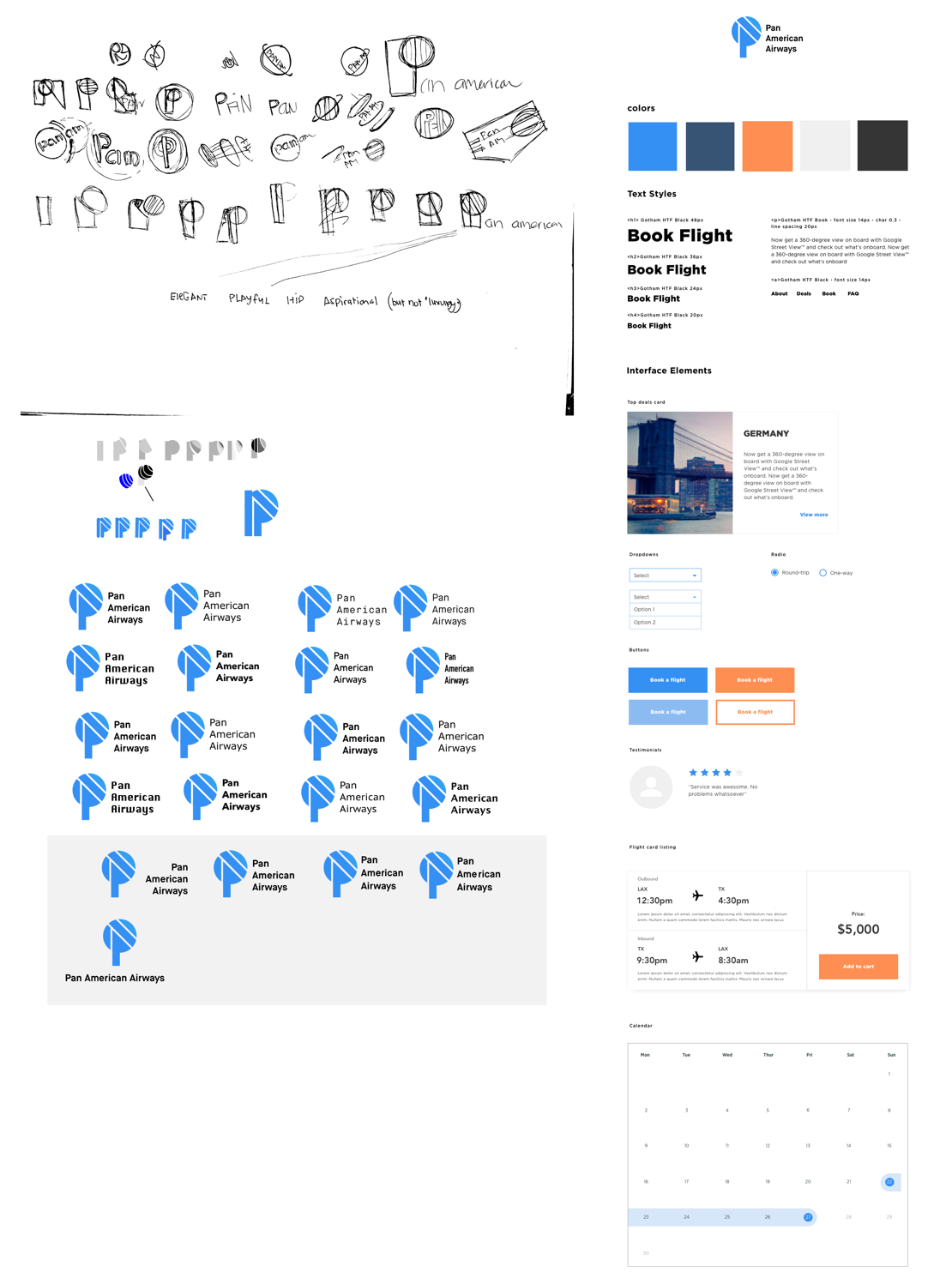
I created sketches of the website to brainstorm ideas, and used those sketches to create a wireframe that included a desktop, tablet, and mobile version. Wireframes were then used for usability testing with users. I then created an Affinity Map to turn my observations of my users into insights, and using those insights for new design desicions. Once gathering valuable feedback from my users I went on to creating the new logo, a Style Tile, and an UI Kit.


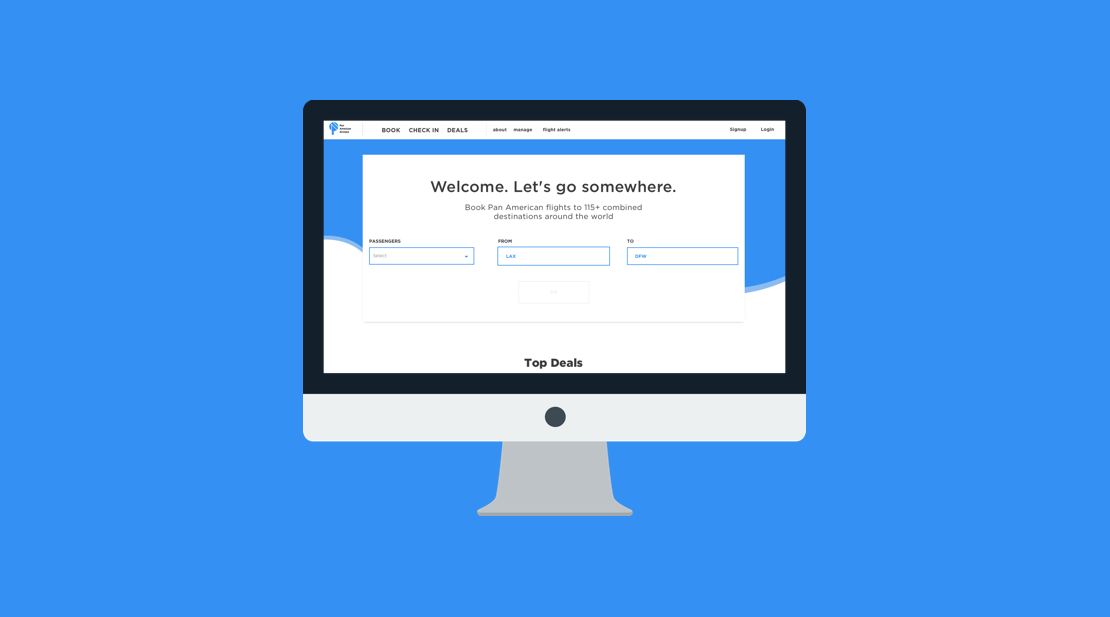
Testing with mid fidelity wireframes quickly fixed any design issues I had before I started on the high fidelity wireframes. I brought all of my design deliverables together, then created a high fidelity wireframe that will look close to the finished product.