UX/UI Design, Visual Design,
Interaction Design, Information Architecture
Research, Prototyping, Usability Testing
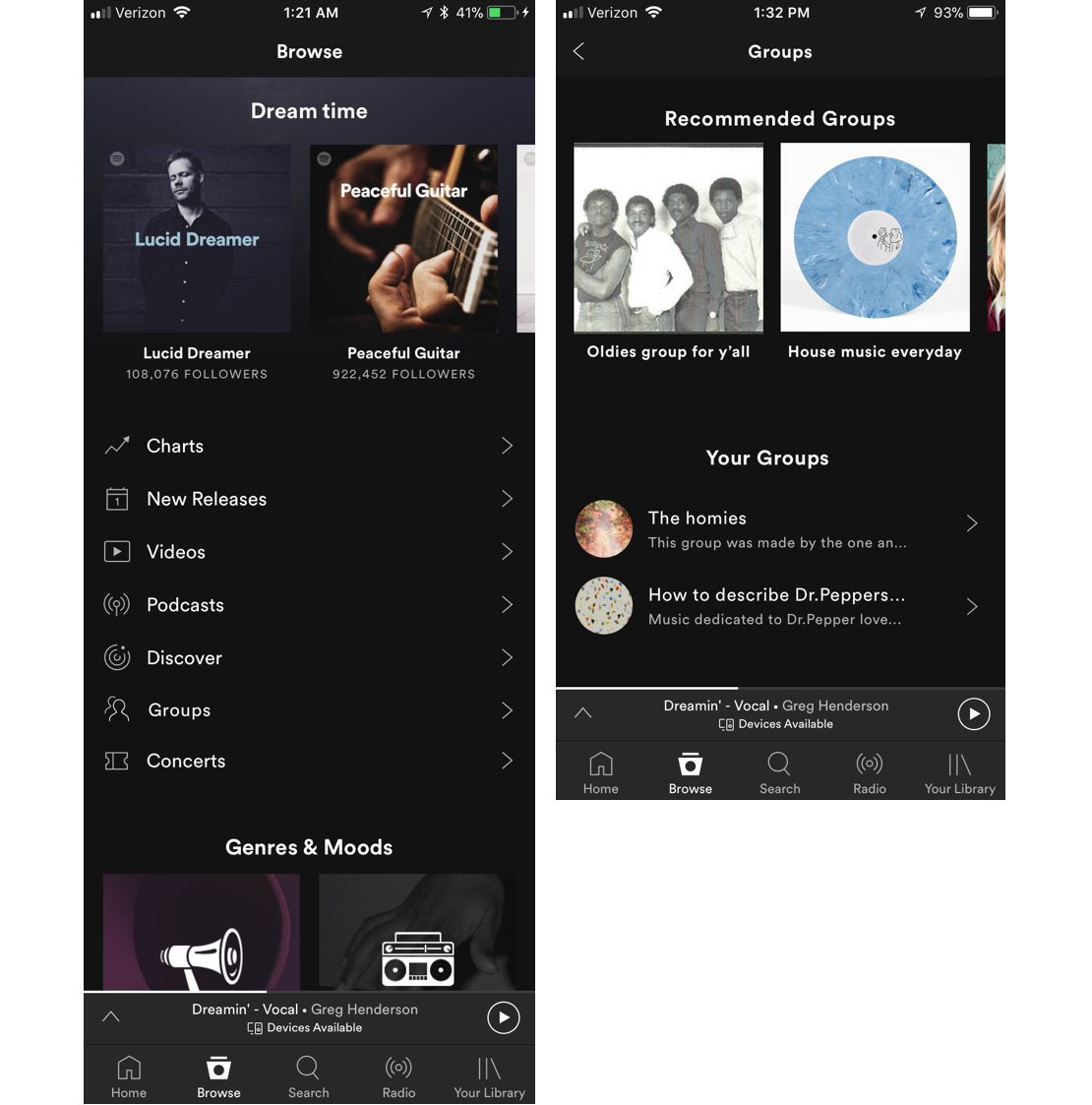
Spotify is the leader of music streaming services and wants to keep it that way. Because of this, they want to improve engagement and retention in the app by implementing a new social feature that embeds within the current Spotify platform. See what I did to help them design this new feature.

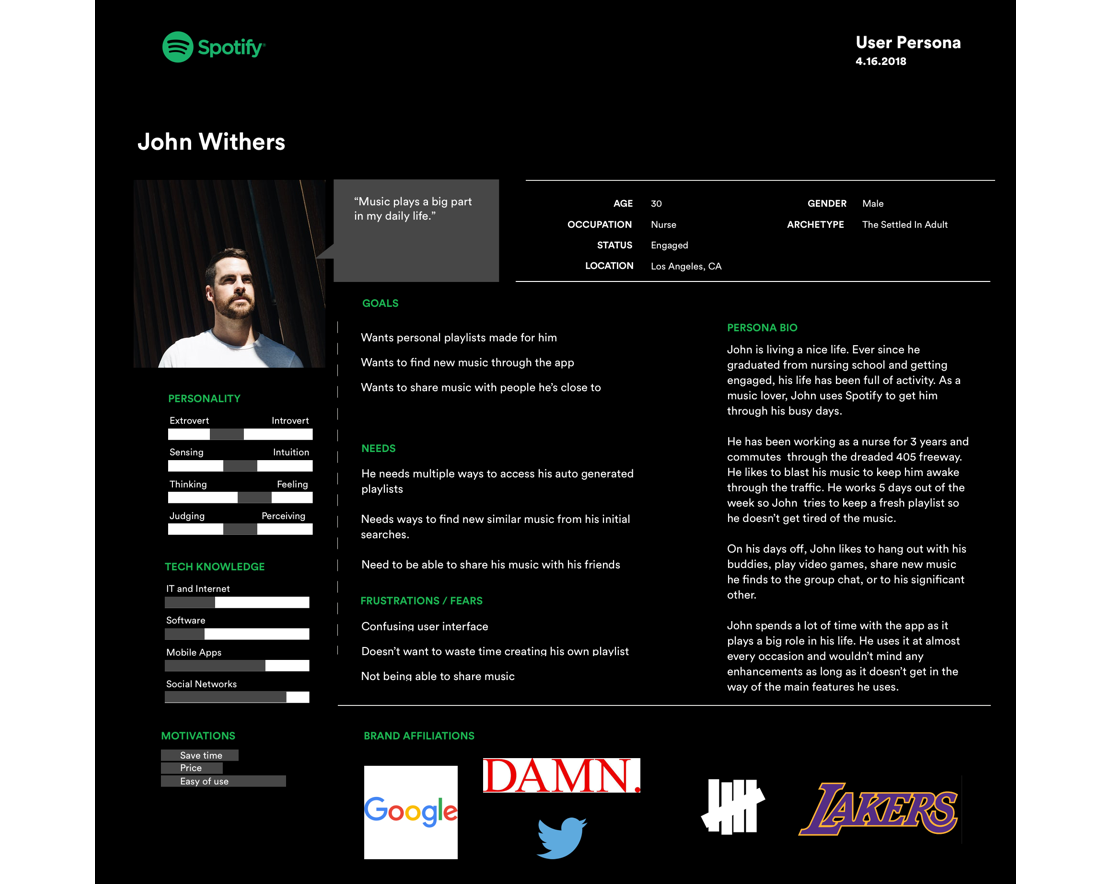
Before my research, I created a research plan to outline what I would wanted to uncover. To determine who my target audience was I decided do market research on Spotify and competitive analysis amongst other top music streaming services. Once I've figured out there was an audience, I created provisional personas to prepare myself for who I would interview. After planning and finishing my interviews I used an Empathy map to to synthesis my notes and created a user persona that would represent our target audience.

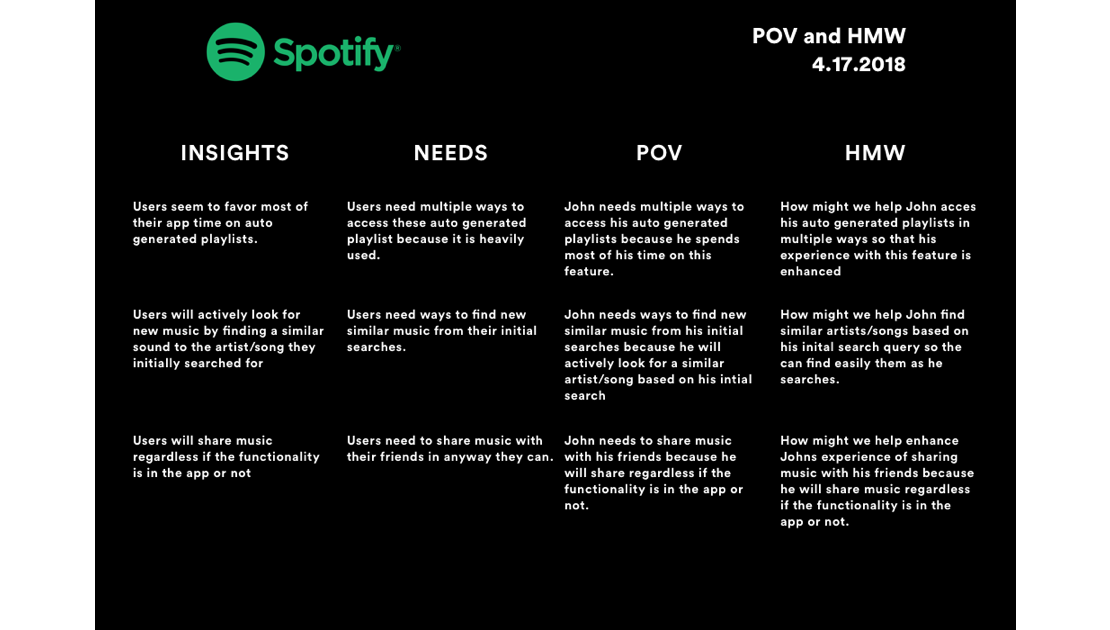
POV statements and HMW questions were made in order to start defining the problem and open up ideas for solutions. Once I had my HMW questions set, I created a brainstorm document to come up with as many creative solutions as possible.

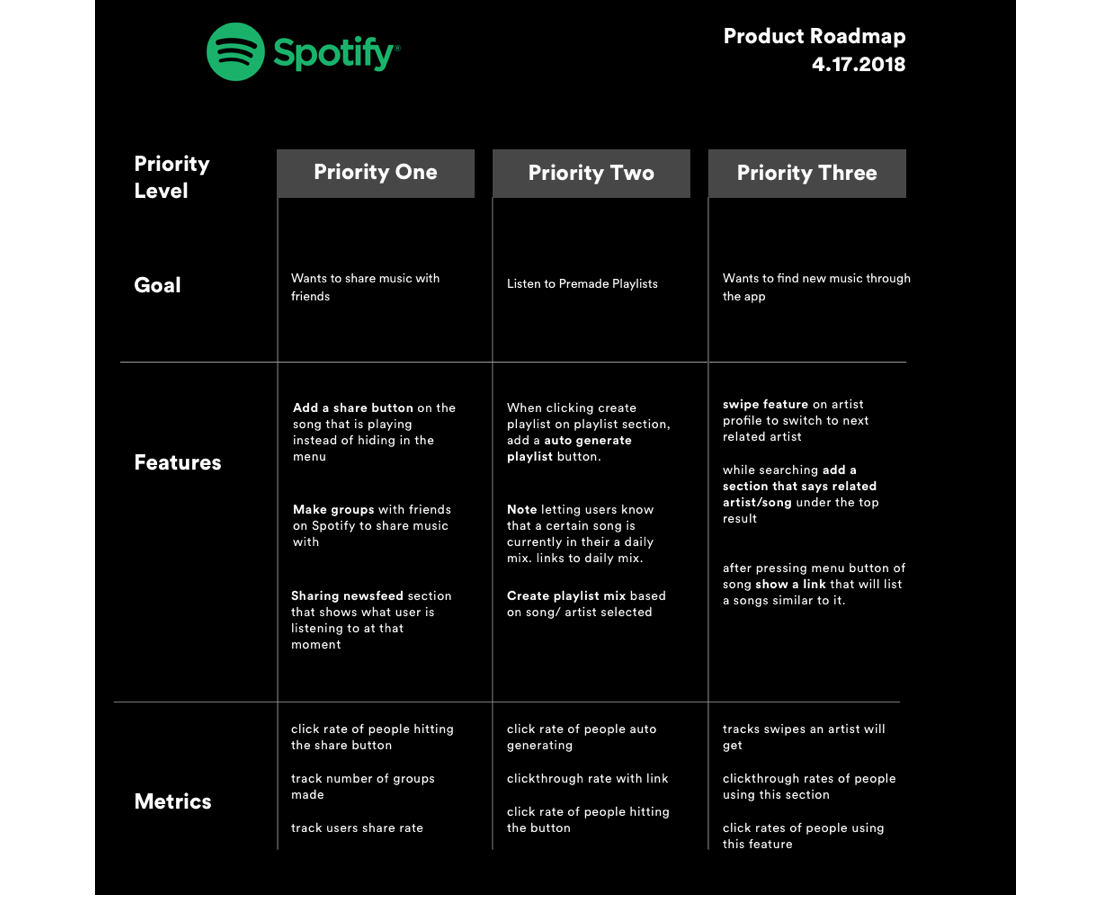
To determine which goals were important I created a Business & User Goals document to find the common goals between the user and the business. I then used a Product Roadmap determine the which feature and goals have more priority.

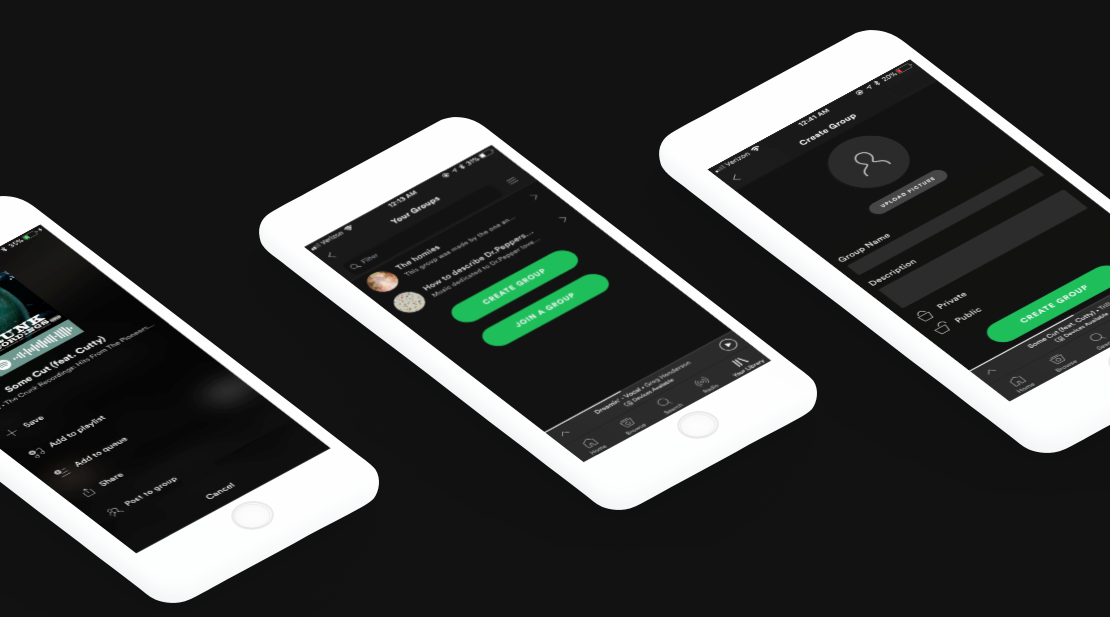
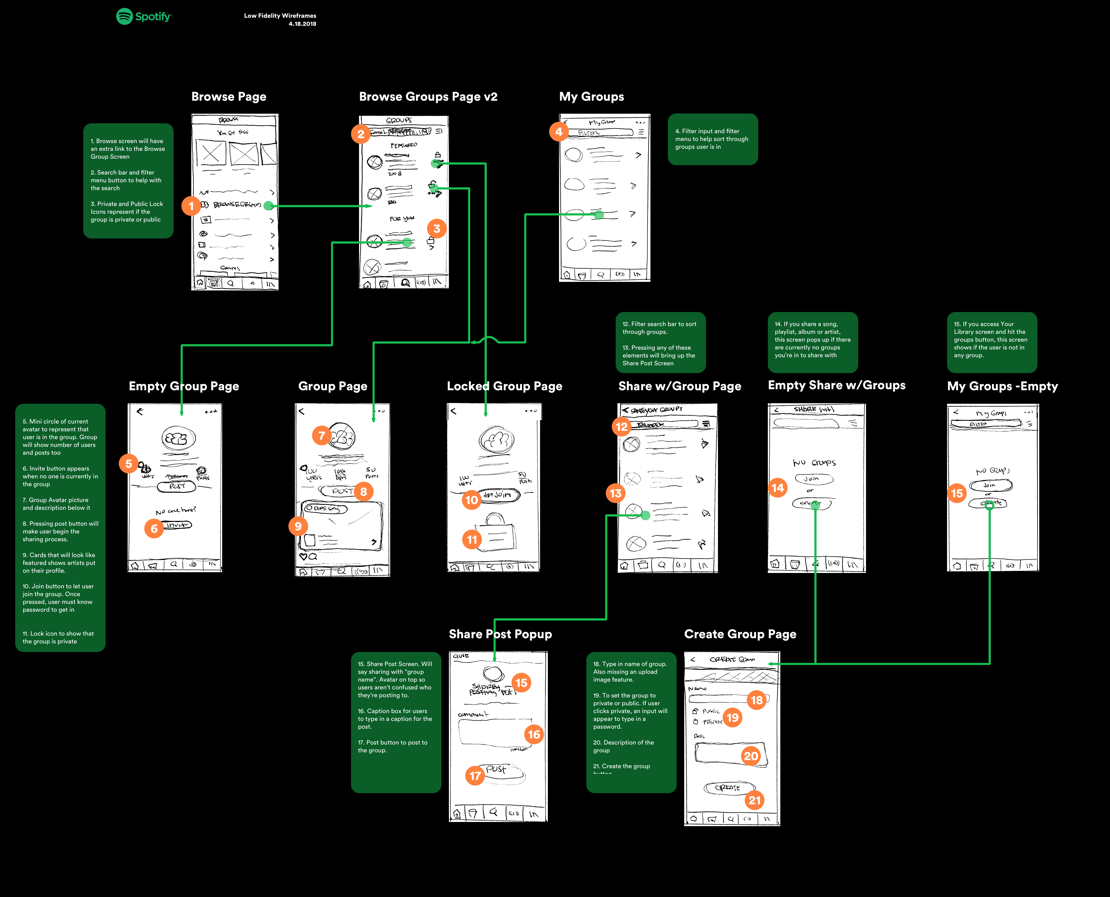
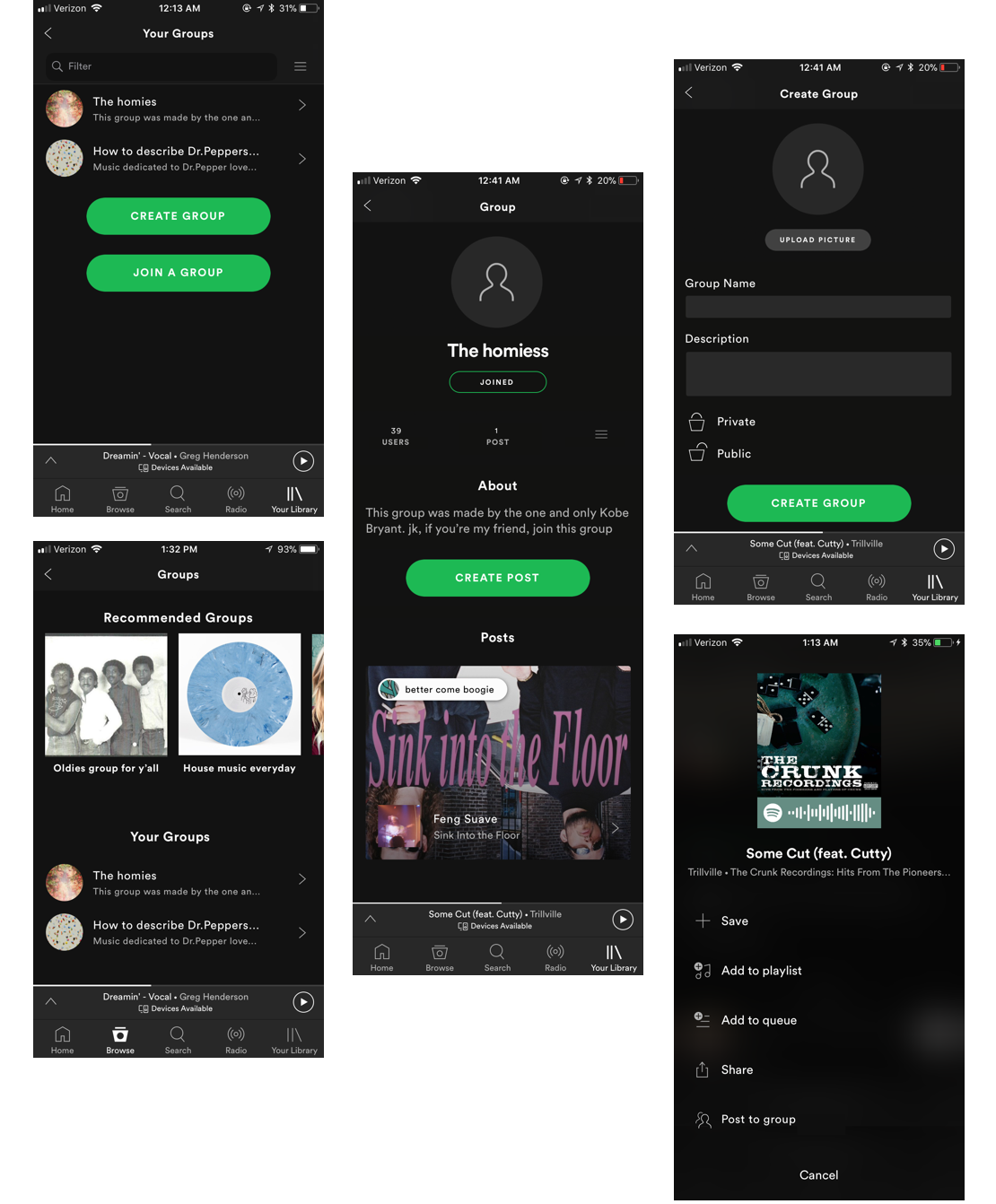
Before I started any designing, I created an Appmap to outline the main screens of the app, User Flow Diagram to view multiple ways the user can accomplish a single task, and a Task Flow Diagram to show how users will accomplish a single task. I then created a UI Requirements document to outline what type of user interface elements I'll need for the design. Wireframe sketches were then created to show the flow of how this new feature will work. I moved on to start creating high fidelity prototypes for users to test


Before testing, I created a Usability Testing Plan to outline what I would test for. After testing with users, I created an Affinity Map Diagram to synthesize my notes and uncover new insights. These insights were used to create design recommendations that I used to revise my current features design.